5个关键要素创造一个有力的呼吁行动来增加订户和营销

不知道大家有没有这样的感受?尽管现代设备越来越专注于触摸和高端技术,但我们仍然使用按钮打开电视机或空调。关于这些按钮的主要原因是我们使用它们是因为我们想要执行某些操作,例如在电梯上达到某个楼层或使电视机更响。
其实网站上的号召性用语按钮也是同样的方式工作。这些按钮可以吸引用户的注意力,并推动浏览者执行网站所有需要的操作。CTA通常包含解释用户需要执行的操作的文本。您可能会在转化导向的网站和页面上发现号召性用语按钮,例如登录页面。但一般来说,任何包含执行动作邀请的按钮都可以称为CTA按钮。
接下里小编就给大家来介绍这些神奇的按钮,引导客户下单这个过程,它们起到多重要的作用,一起来看看吧!
最常用的类型的号召性用语按钮
以下是最常用的3个号召性用语。
“立即购买”按钮。
这是在大多数电子商务网站上使用的最常见的号召性用语元素。您可以在为创建特定产品而创建的着陆页上看到这些按钮。“立即购买”按钮也放置在产品页面上以推动访客购买此产品;
“ 了解更多/探索”按钮。
这种类型的按钮鼓励用户去了解更多有关产品,品牌或其他主题的信息。它常用于需要隐藏大量数据时使用,例如书籍描述,博客文章,品牌历史等。了解更多按钮可用于登录页面或横幅,以引导用户访问其他页面,他们可以在其中阅读完整说明产品,获取购买条件或订购细节;
“ 订阅/注册”按钮。
大多数与注册表单结合使用的特定按钮。他们可能被添加到鼓励用户注册网站或订阅新闻通讯的横幅和弹出窗口。
所有这些类型的按钮都可以与其他转换元素结合使用。有时候,号召性用语可能会以文本链接的形式呈现。由于移动设备的普及,今天它们很少被使用。就UX而言,文本链接不是用于较小屏幕尺寸的最佳CTA。
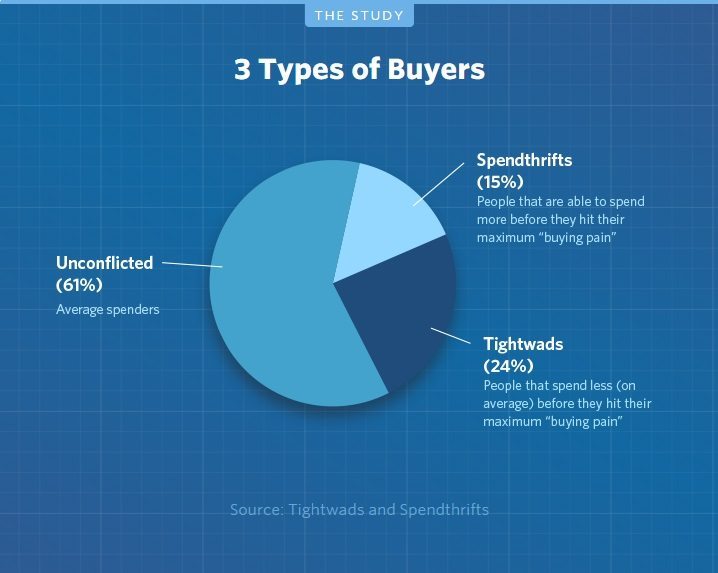
如果您希望增加转换次数,考虑用户体验至关重要。你应该了解你的客户,并找到吸引各类买家的方法。HelpScout根据他们的消费者行为在很酷的信息图中呈现了几种类型的互联网客户。

所谓的“TOWWADD”中有24%是营销人员中最困难的粉丝之一。这些买家的特点是花钱方面的痛苦极低。所以,你必须使用一些心理技巧来让这些用户分享他们的钱。
以下是一些提示,旨在创建引人注目的行动设计和复制当中,适用于各种类型的客户。
1.您将把号召性用语放在哪里?
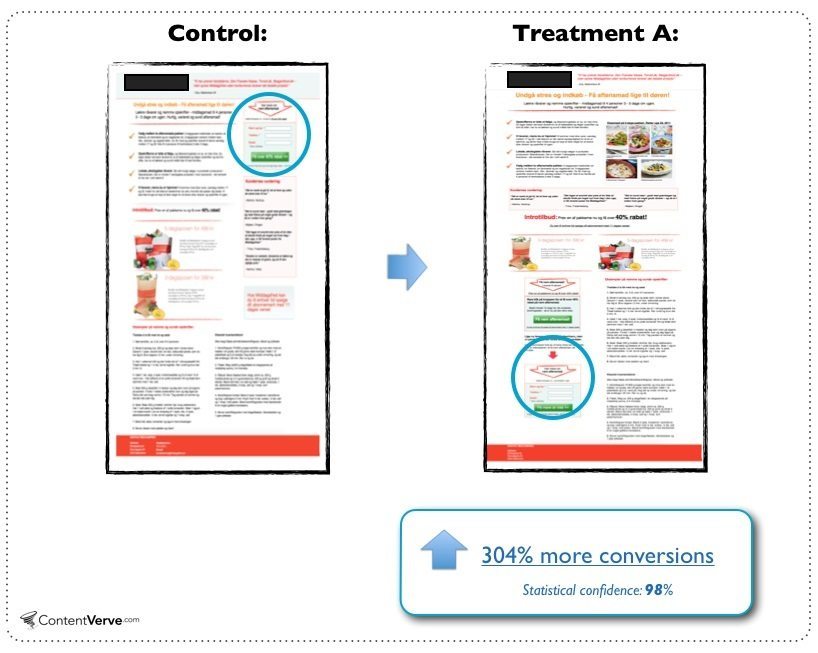
将所有重要元素放在网站上方已经很长时间。最新的调查显示,这一传统的做法不一定是真实有效的,并且可能不会导致更高的转换率。Michael Aagaard 提供了一个B2C登陆页面的测试,他其中改变了号召性用语按钮的位置并将其放置在网站下方。结果出乎意料:转换增加了304%。

由于这个实验,迈克尔得出了一个结论:你的CTA不应该被放在折线之上。相反,请尝试将号召性用语元素的位置与您的优惠或产品的复杂性相匹配。
因此,如果您的报价要求提供大量数据,最好花时间让用户消化他们得到的信息,并在阅读结束时作出决定。反之亦然,简单的报价并不需要大量的思考来做出购买决定,可以使用高于折扣的CTA。
另一个好主意是在一个漫长的着陆页面上设置几个精准的号召性用语按钮。今天,许多网站页面都使用大量滚动。这一趋势再次与移动设备的使用相关,这些移动设备的滚动效果要好于点击。因此,使用几个CTA作为依靠滚动的登陆页面可能是一个好主意。只需要考虑一点:在一页上对所有CTA使用相同的文本以避免用户混淆。
2.行动呼吁中应包括哪些文本?
人们不点击您的号召性用语按钮的原因之一:可能在于它没有真正要求采取任何行动。
当CTA使用诸如“ 免费试用 ”或“ 演示 ” 等消息时,您可能会在Web上看到多个示例。这些按钮不吸引客户,因为他们不会促使人们采取行动。
所以,这里有一个一般的规则是:
“添加一个引用用户的动词并真正叫他们采取行动”。
但是,很多带有电话的文本可能都是无效的。大多数标准短语如“下载”,“添加到购物车”或“点击这里”太过传统。人类的头脑并不认为他们是紧急呼叫,您应该考虑创建一个个性化的自定义CTA,这会使您与竞争对手分开,吸引用户注意并让他们想要点击该按钮。使用人称代词,例如Me,You,Yours,Us,对于添加个人风格非常有帮助。

考虑使用明确的信息,明确告诉人们他们必须执行的操作。有时尝试和真正的“Sign In”, “Register” or “Play Now”比一些异想天开的消息会更好。
3.按钮和文本需要什么颜色?
颜色是网页设计中最强大的工具之一。调色板选择不好可能会毁了你的设计,并吓跑浏览者而不是让他们点击。CTA按钮以及其文本的颜色选择良好,使得按钮的显示效果更加明显。
使用对比色是最简单的解决方案。但是可能有一个缺陷:一些设计师为按钮和文字选择太亮的颜色。这样的选择可能会产生相反的效果,使人们不能点击。在Web 上有大量关于颜色理论和色彩心理学的教程和图表,您可以使用它们为您的号召性用语元素选择完美的色彩组合。

无论如何,浅色背景上较暗的文字是常青树经典,而较暗的文字较暗可能引起强烈的情绪反应。
4.什么按钮形状工作?
传统上,网站具有矩形按钮。按钮形状可能成为完美的设计元素,并提升某些情绪。他们可能是影响用户点击按钮或离开页面的心理驱动因素。
通常,矩形元素代表可靠性,传统主义和平衡。圆形元素会营造出柔和,友善和平静的氛围。

从设计角度来看,更多奇特按钮的形状应该是合理的。别忘了你应该让CTA按钮看起来可点击。如果按钮看起来不像按钮,那么没有人会点击它。
5.您的号召性用语按钮应该多大?
当谈到CTA按钮时,许多人可能会认为“更大 - 更好”的原则效果会更好。但超大的按钮可能会产生一种压力感,对用户来说看起来过于“积极”。这可能会伤害用户体验。所以如果你不希望挫败你的访问者尝试明智地选择按钮大小。
响应能力是您在为号召性用语按钮选择大小时永远不应该忘记的另一个考虑因素。这个元素应该与您的设计看起来很平衡,并且适合在较小的屏幕上使用。

您始终可以使用空格来显示较小的CTA按钮。这种经典的技术可以吸引人们注意重要的元素并使其显着。在响应式设计方面,空白包围一个按钮,使其轻松轻触而无需触摸其他元素。
以上这些是让您的号召性用语在你的网站上给浏览者提供一些简单提示。您可能只想使用其中的一小部分或整个批次。但不要忘记测试你的选择,找到适合你的网页设计,最终实现你的目标和客户的最佳解决方案。